Dev Series – Phoenix part 4 – UI IMPROVEMENT USING BOOTSTRAP TAILWINDCSS
Published at February 26, 2023
Woah! It’s been more that a year since I last posted about Elixir and Phoenix but now since the release of Phoenix 1.7 and it’s awesome feature. I am happy to announce that I will continue this Dev Series.
I’ll pick up where we left off with improving the UI! I’ve been using a lot of Tailwind lately, and since it’s built into Phoenix 1.7, we’ll switch from Bootstrap to Tailwind + Flowbite. Also, since this is a new setup, we’ll replace Pow with the built-in mix phx.gen.auth.
We’re also going to take advantage of LiveView, which is why I’m back to using Phoenix. I’ve been working a lot with ReactJS for the past three years, and LiveView makes everything so much easier.
Please note of some of the upgrade for this app:
- Phoenix 1.5 -> Phoenix 1.7
- LiveView for our workout CRUD
- Pow -> mix phx.gen.auth
- Webpack -> ESBuild
- Bootstrap -> Tailwind + Flowbite
FLOWBITE
Flowbite is an UI components based on the utility-first Tailwind CSS framework which includes all of the commonly used components that a website requires, such as buttons, dropdowns, navigation bars, modals, and many more.
We will be using tailwind and flowbite to speed up our Front end creation so we can focus on building our features.
Since we are using Phoenix 1.7 the Tailwind is
npm install flowbite
Then we need to add this to our tailwind config:
module.exports = {
content: [
'./node_modules/flowbite/**/*.js',
# ...other contents
],
plugins: [
require('flowbite/plugin'),
# ...other plugins
]
}Then Import this on our app.js:
import "flowbite/dist/flowbite.phoenix.js";With Phoenix LiveView, you’ll need to use a version of Flowbite that supports the phx:page-loading-stop event listeners instead of load.
This way, all the interactive elements like dropdowns, modals, and navbars will work smoothly by connecting the event listeners and actions to the data attributes whenever a new LiveView page loads, whether it’s a navigate, patch, or redirect.
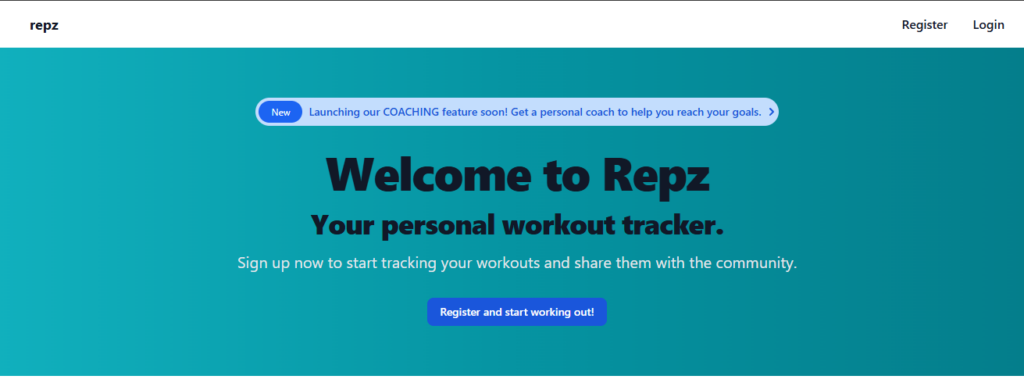
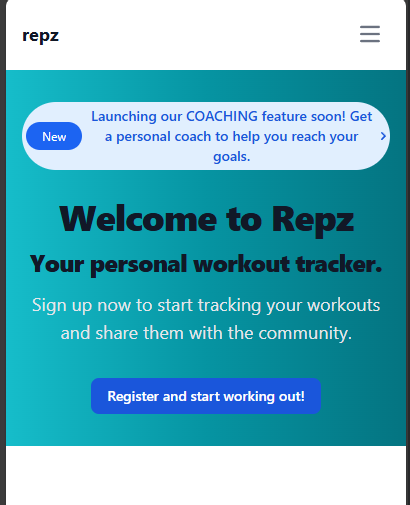
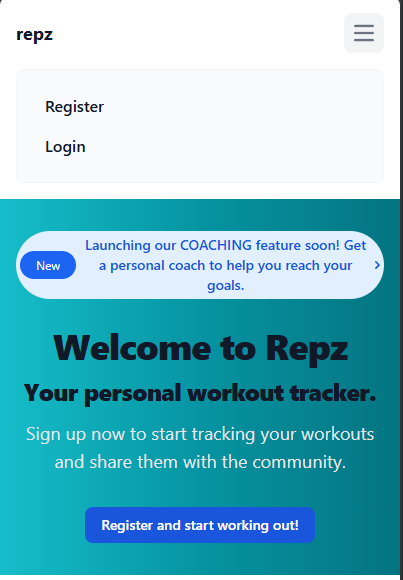
Here is now the update Landing Page of our app:

Pretty Cool, eh! It even provide us with mobile view!


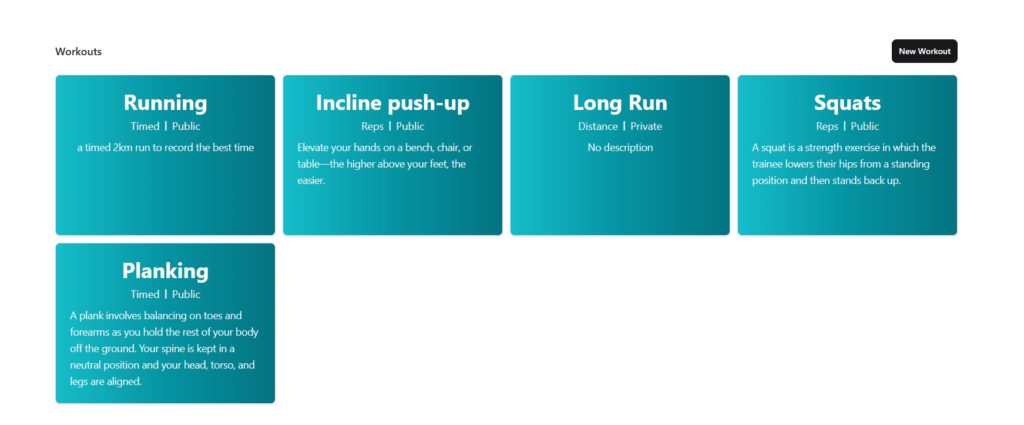
We have also updated our index page to use card instead of table:

This is more readable and much easier to navigate.
Similar to show page and here we are also using flowbite icons for our back, edit and delete button.

Summary
In this project, we enhanced our UI by integrating Flowbite, a powerful component library built on top of Tailwind CSS. This integration has simplified the process of adding UI elements, allowing us to focus more on developing the core features of our application. With Flowbite, we have achieved a modern, consistent, and user-friendly interface with minimal effort.
Next, we will delve deeper into the capabilities of Phoenix LiveView, exploring how it can further enhance our application’s interactivity and real-time features.
Keep on Coding!